【WordPress入門】WordPress標準機能で簡単ネタバレ対策!

こんにちは!
今回は、WordPressでブログを運営している方に朗報です。
とっても便利な機能をご紹介しちゃいます♪
それは…
ジャジャーン!ネタバレの対策機能です!

ネタバレ対策ができるの!?気になる!!!

なぜネタバレ対策が必要なの?

映画や本のレビューをブログ記事で書きたいんだけど、ネタバレに注意する良い方法ないかな?

大事な観点だね!「ネタバレしないで欲しい!!!」って思っている人って一定数いるから、気をつけないといけないよね。

そうなんです。
ネタバレは読者にとってはとってもセンシティブな問題。
でも、非表示できる機能を使えば、この問題も簡単に解決できちゃうんです!
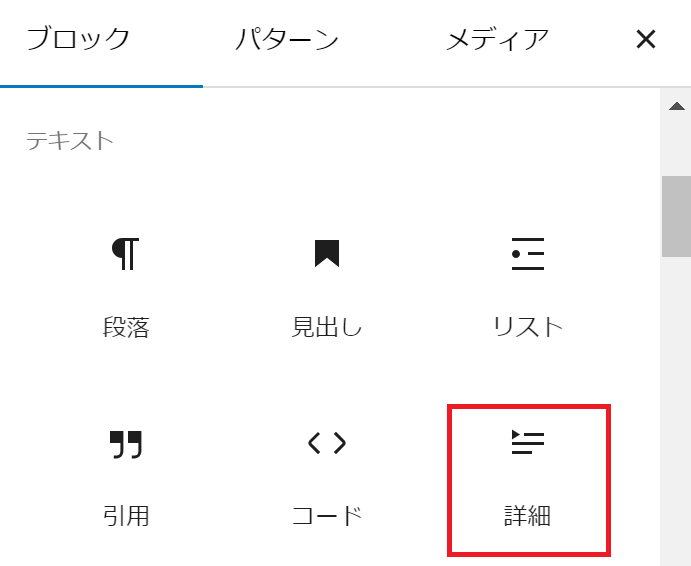
WordPress標準搭載の「詳細」機能でネタバレ対策

WordPressには、標準で「詳細」という素敵な機能が用意されています。
これを使えば、ネタバレ部分を隠したり表示したりできるんです。
この機能によりネタバレ部分を隠すことができるので、読者の好奇心に配慮した記事に仕上げることができるのです。
筆者自身、この機能のおかげで読者との信頼関係が深まったように感じました。
実際に設定すると↓こんな感じになるよ!↓


↓


ネタバレ注意!クリックして表示
ネタバレを書きます!
ここからはネタバレなし。
これはありがたい!!!ネタバレを読みたくない作品ってあるからね(^▽^;)

「詳細」機能の設定方法
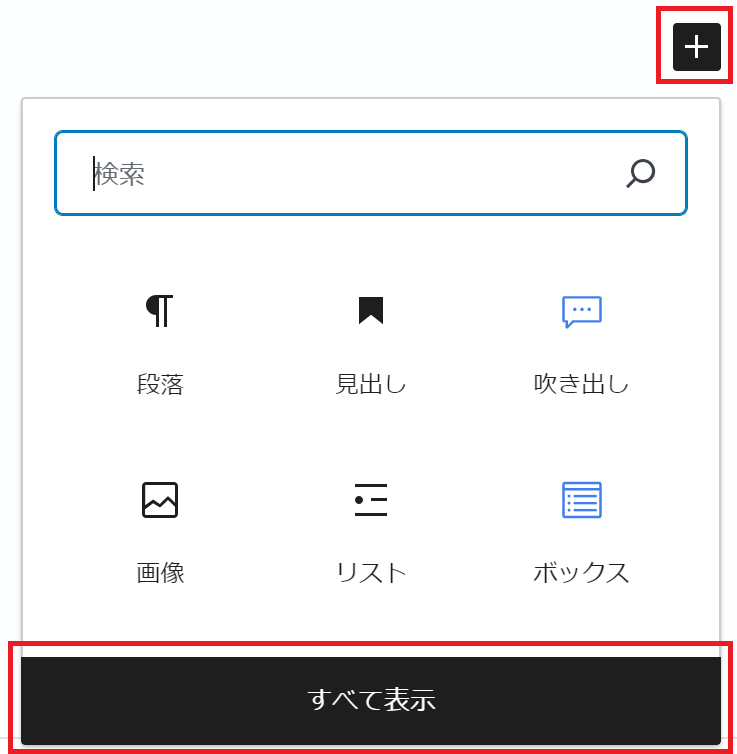
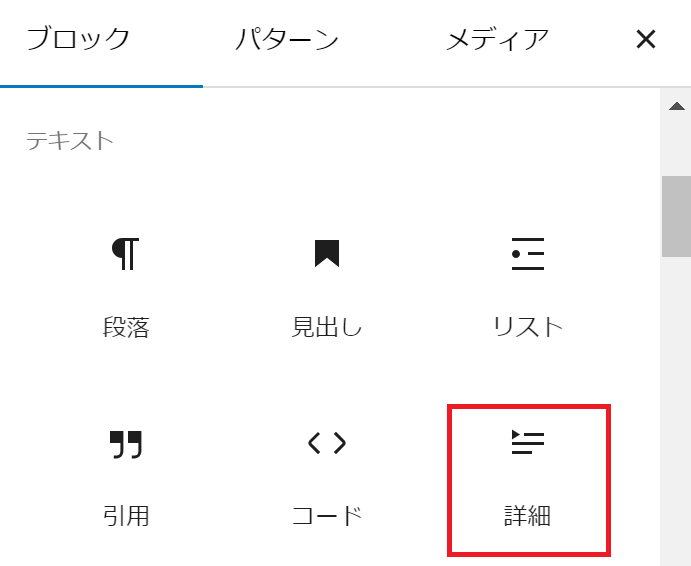
それでは、実際の設定方法を見ていきましょう。



以上です。
へぇ、意外と簡単そうだね。でも、タイトルって何を書けばいいのかな?

例えば『ネタバレ注意!クリックして表示』なんてどうかな?読者も安心して記事を楽しめると思うよ!

タイトルは読者への注意喚起になるので、工夫して書いてみましょう。
JIN:RっていうWordPressテーマにも、「アコーディオン」という同じような機能があるんだ。筆者はこのテーマが好きで使っているから、もし気になっていた方がいれば、使ってみてね!↓

↓姉妹記事で詳細を紹介してるから、あわせて読んでみてね♪↓


「詳細」機能の良い点
なんとなく、ネタバレを読みたくないな~って思ったんだけど、他にも「詳細」機能を使うメリットってあるのかな?

いくつか思いつく良い点を紹介するね!↓

ただ単にネタバレ防止以外にもメリットがあるなら使う価値が十分にありますね!
注意点と使用時の工夫
「詳細」機能は便利ですが、使い方には少し注意が必要です。
- 重要情報の隠蔽:記事の主要な内容をすべて「詳細」機能で隠してしまうと、読者が内容を把握しにくくなります。
- 過剰使用:あまりにも多用すると、かえって読みづらくなる可能性があります。
- モバイル表示の考慮:スマートフォンでの表示を確認し、操作しやすさを確認しましょう。
なるほど。使いすぎには注意が必要そうだね。

うん!読者目線で、本当に必要な箇所に使うのがポイントだよ♪

「詳細」機能とSEOの関係

「詳細」機能は便利ですが、SEOへの影響も考慮する必要があります。
とっても魅力的な機能なんだけど、この「詳細」機能を使うことで、SEOで不利になる可能性があるから注意が必要なんだ。

どういうこと?

そうなんです。
「詳細」機能の使用がSEOに影響を与える可能性があるんです。
そのため以下のポイントに注意しましょう:
- コンテンツの可視性: 検索エンジンは、ページ上で直接表示されているコンテンツを重視する傾向があります。「詳細」機能で隠されたコンテンツは、完全に無視されるわけではありませんが、直接表示されているコンテンツほど重要視されない可能性があります。
- モバイルファーストインデックス: Googleはモバイルファーストインデックスを採用しています。モバイル版サイトで「詳細」機能が使われている場合、そのコンテンツもインデックスされる可能性が高くなります。
- ユーザーエクスペリエンス: 「詳細」機能を適切に使用することで、ページの読みやすさが向上し、結果的にユーザーエクスペリエンスが改善されます。これは間接的にSEOにプラスの影響を与える可能性があります。
- ページ速度: 「詳細」機能を使用することで、初期表示時のページ容量を減らせる可能性があります。ページ速度の向上はSEOにとってプラス要因です。
なるほど!考慮ポイントをしっかり押さえることでSEO対策もできそうだね!で、実際に「詳細」機能を使う時にはどんなことに気を付ければ良いのかな?

いくつかコツがあるから説明するね!

SEOを考慮した「詳細」機能の使用方法
- 重要なコンテンツは直接表示: 記事の主要な部分や重要なキーワードを含む文章は、「詳細」の外に置きましょう。
- 適度な使用: 「詳細」機能に頼りすぎず、開いた状態でも読みやすい記事構成を心がけましょう。
- 明確なラベル付け: 「詳細」のタイトルは、中身を適切に表現するものにしましょう。これにより、ユーザーと検索エンジンの両方が内容を理解しやすくなります。
- 技術的な実装: JavaScriptを使用して「詳細」機能を実装する場合、検索エンジンがコンテンツを正しく認識できるよう注意が必要です。
- 内部リンク: 「詳細」内のコンテンツへの内部リンクを適切に設置することで、そのコンテンツの重要性を検索エンジンに示すことができます。
筆者自身、これらのポイントに気をつけながら「詳細」機能を使用しています。
結果として、SEOを損なうことなく、読者にとって使いやすいブログを維持できます。
実際、適切に使用することで、滞在時間の増加やページビューの向上につながった経験もあります♪
SEOについて勉強することで、より検索されるブログ記事が書けるようになるよ♪筆者オススメの書籍はコチラ!↓

Amazonに出品して、広告運用を行っている方にはSEO強化ツールもご紹介♪無料デモが受けられるこの機会に、ぜひ無料体験してみてね!↓

最後に:「詳細」機能でより良い記事をつくろう!

「詳細」機能は、適切に使用すれば読者体験を向上させつつ、SEOにも配慮したブログ運営が可能です。
ネタバレ防止や長文記事の整理など、目的に応じて賢く活用していきましょう♪
SEOのことも考えながら使えば、より良い記事が書けそうだ!

そうだね!読者のためを思いつつ、検索エンジンにも配慮する。そのバランスが大切だよ!

みなさんも、これらのポイントを参考に「詳細」機能を活用してみてください。
読者にもサーチエンジンにも優しい、魅力的なブログづくりにチャレンジしましょう!
初心者の方は、まずは1冊バイブルを持ってみよう!やりながら勉強することが大事!!筆者オススメの書籍を載せておくよ♪↓

最後まで読んでいただきありがとうございました!