【WordPress入門】JIN:Rテーマのアコーディオン機能:高度なコンテンツ整理とデザインの秘訣

こんにちは!
WordPressの標準機能である「詳細」タグを使ったネタバレ防止方法についてご紹介しましたが、今回はその姉妹記事です。

JIN:Rテーマ独自のアコーディオン機能に焦点を当てて、その特徴と活用法をお伝えします。
JIN:Rテーマを使っているならアコーディオンのことも知っておきたいな~!

なぜJIN:Rのアコーディオン機能を使うの?

WordPressの標準機能「詳細」タグも便利ですが、JIN:Rテーマのアコーディオン機能には、さらに進んだ特徴があります。
- デザインの一貫性: JIN:Rテーマ全体のデザインに合わせた美しいアコーディオンが簡単に作成できます。
- カスタマイズ性: 色やアイコンなど、テーマのカスタマイザーで簡単にデザイン調整が可能です。
- モバイル対応: スマートフォンでの表示・操作性に特に配慮されています。
筆者が特に気に入っているのは、カスタマイズ性です。
自分好みの色に変更できるからブログの可視性が上がるんだよね♪

やってみたい!設定方法を教えて~~!!

アコーディオンの設定方法
それでは、具体的な設定方法を見ていきましょう。



手順は単純。
筆者も最初は戸惑いましたが、数回やってみるとすぐに慣れました。

↓
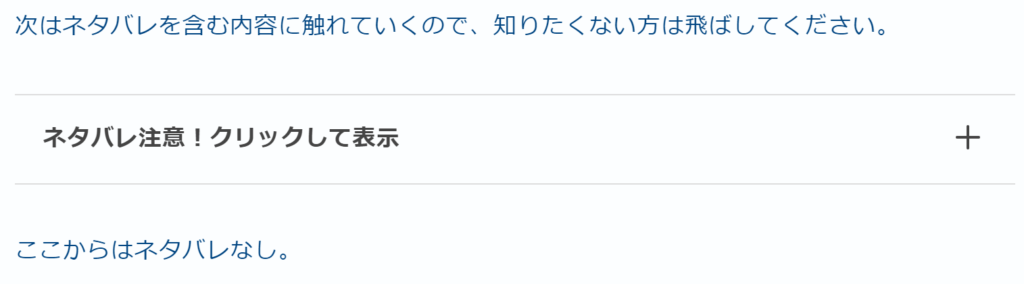
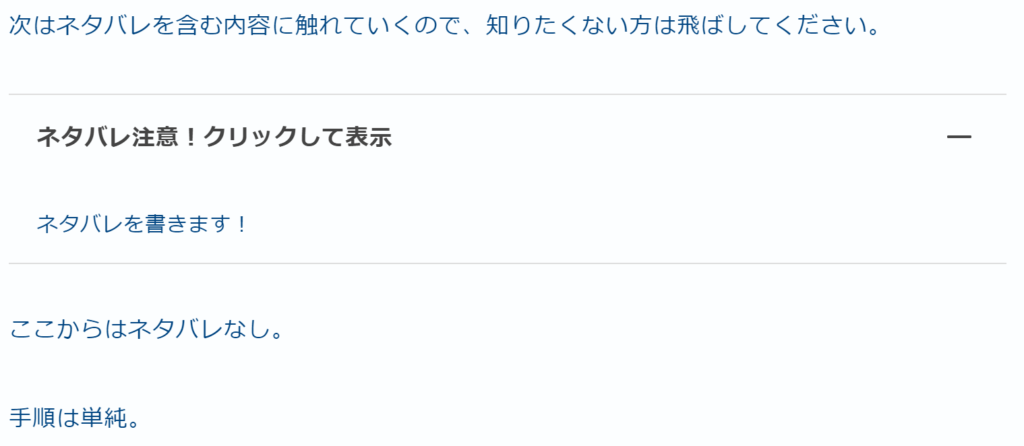
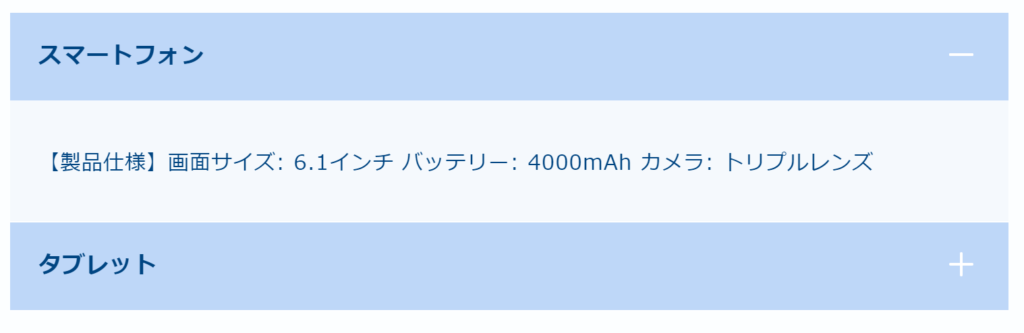
+の行をクリックして非表示になっている文章を表示。

ネタバレを読むことができました!
これはありがたい!!!ネタバレを読みたくない作品ってあるからね(^▽^;)

アコーディオンのデザイン設定
次は、アコーディオンのデザイン設定についてご紹介します。
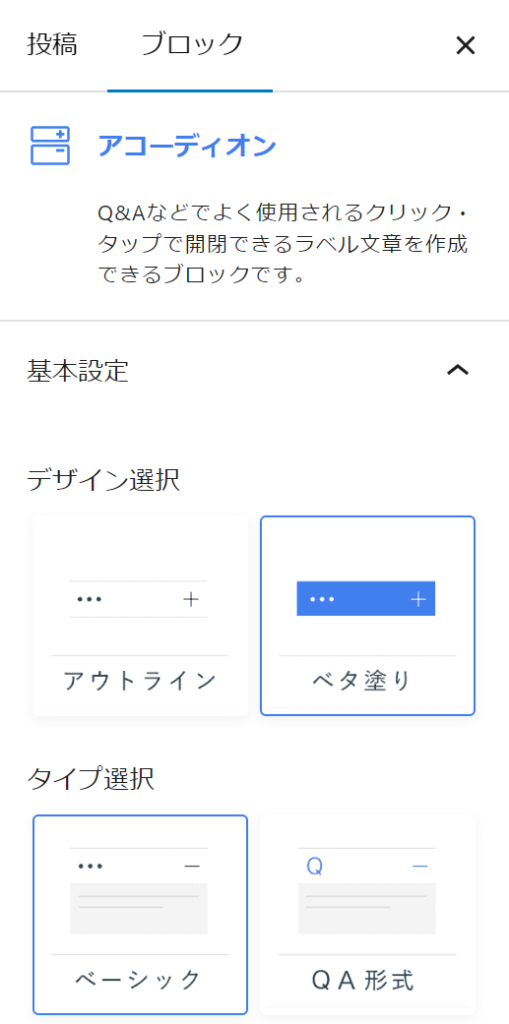
アコーディオンのブロックを選択すると、以下のように基本設定と色を設定することができます。


例えば上記のように設定します。

このように設定の自由度が上がることにより、読みやすさと視認性を大幅に向上させることができます。
標準搭載されている「詳細」機能で非表示設定していたんだけど、背景色は設定できなかったよ!?

そうだね。このアコーディオンは背景色を変えたりできて、簡単に自分好みの見栄えにできるからありがたいね!!

効果的な利用場面
使い方や見栄えは分かったんだけど、どういう時に使うのが良いかな?

以下3つのような場面で使うと見やすくなると思うよ♪

- 製品カタログ:
- 大分類(スマートフォン、タブレット等)
- 中分類(仕様、価格、サポート等) という階層構造を持つ情報を整理して表示できます
- FAQ/ヘルプページ:
- カテゴリー別に質問を分類
- 各カテゴリー内で具体的な質問と回答を表示
- 設定画面:
- メイン設定(表示設定、通知設定等)
- 各設定項目の詳細オプション
応用編:複数アコーディオンの連携
ここで、複数アコーディオンの連携にスポットを当てて応用的な使い方もご紹介します。
アコーディオンを組み合わせて、より複雑な情報構造を表現することができるんです。
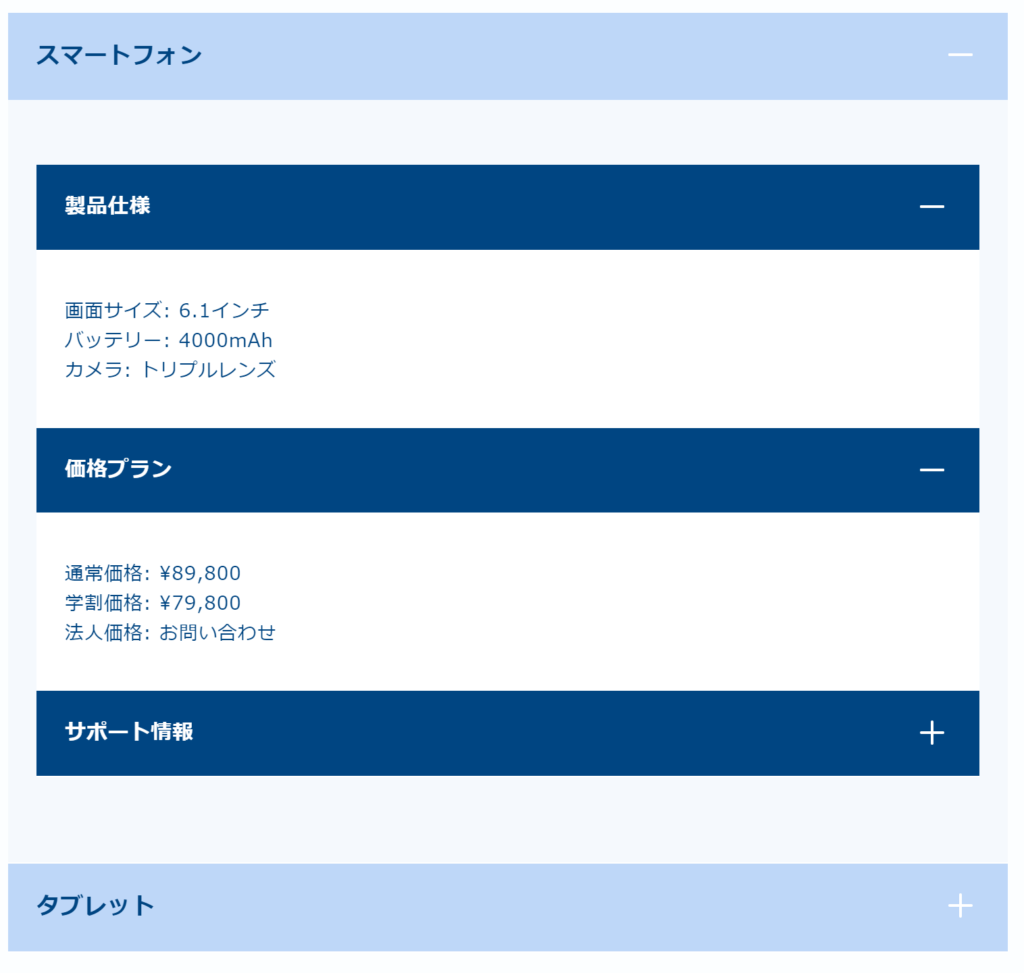
例えば、スマートフォンとタブレットの製品情報を階層的に表示すると以下のようになります。

階層ごとに帯の色も変えられるなんて、自由度が高いね!ありがたい!

注意点とコツ
アコーディオンは便利ですが、使いすぎには注意が必要です。
どんな点に気をつければいいの?

失敗談から学んだことをシェアするね!

- 過度な使用を避ける:記事のセクションの多くをアコーディオン設定にしてみたことがあります。結果、クリックしなければ何の情報も得られないページになってしまったのです。適度な使用が大切ですね。
- タイトルは分かりやすく:「その1」「その2」といった抽象的なタイトルにすると、内容が分からなくて読者が困惑してしまいます。具体的で分かりやすいタイトルを心がけましょう。
- SEOへの配慮:重要なキーワードはアコーディオンの外にも配置すると良いでしょう。検索エンジンにもしっかり認識してもらえます。
まとめ:非表示機能をうまく活用しよう♪

JIN:Rテーマのアコーディオン機能は、標準の「詳細」タグよりも高度な表現が可能です。
ただし、どちらを使うかは状況に応じて判断しましょう。
シンプルなネタバレ防止なら「詳細」タグ、複雑な情報構造やデザインの統一性を重視する場合はJIN:Rのアコーディオンなど、使い分けることが可能です。
ぜひ、両方の機能を使いこなして、読者にとって分かりやすく、魅力的なブログを作っていきましょう!
最後まで読んでいただきありがとうございました!
おまけ:オススメ書籍
ブログで稼ぐのって難しいですよね…
そんな方に是非読んでもらいたいオススメの書籍をご紹介します♪
まずは5万部突破のベストセラー!理論的で実践的な内容が詰まってて、ブログ運営の羅針盤となる一冊だと感じたよ♪↓

あとは、月間158万PVを達成した人気ブロガー・ヒトデさんが書いた書籍!空き時間を活用したブログ運営のコツが学べる実践的な入門書だったな~。

これらの本は、ブログ運営の戦略を考える上で大変参考になりました!
みなさんも、ぜひ手に取ってみてください!
※上記は私個人の感想です。効果を保証するものではありません。