【WordPress入門】ブログをPC版で見やすく!広告を中央に配置する「縦積み機能」の使い方

ブログを書くとき、特にPC版での見え方に気を使う方も多いと思います。
筆者も最初は広告が左寄りになってしまい、なんだかバランスが悪いな…と思っていたんだ…(^_^;)

そこで、試行錯誤の末に見つけたのが「縦積み機能」というわけ☆

これを使えば、広告や画像を中央に綺麗に揃えることができ、読みやすいレイアウトを作ることができました!
今回は、この「縦積み機能」を使ってPC版ブログをさらに見やすく整える方法をご紹介します♪
なぜ「縦積み」が良いのか?
最近、ブログの広告が左に寄っちゃうんだけど、どうすればいいかな?

それはよくある問題だよね。でも、“縦積み機能”を使うと中央に揃えることができるんだよ!

本当?それなら、見栄えがよくなるね!

筆者もこの機能を使い始めたことで、広告が中央に配置されるようになり、ブログ全体の見た目がグッと洗練されました!
↓実際にレイアウトを整備する前と後を比較すると以下のようになるよ♪



本当だ!整備前の「Before」では左側に記事が寄ってしまっているのに対して、整備後の「After」では広告が真ん中にあるから華やかになって洗練されている感じがするね!

縦積み機能の使い方
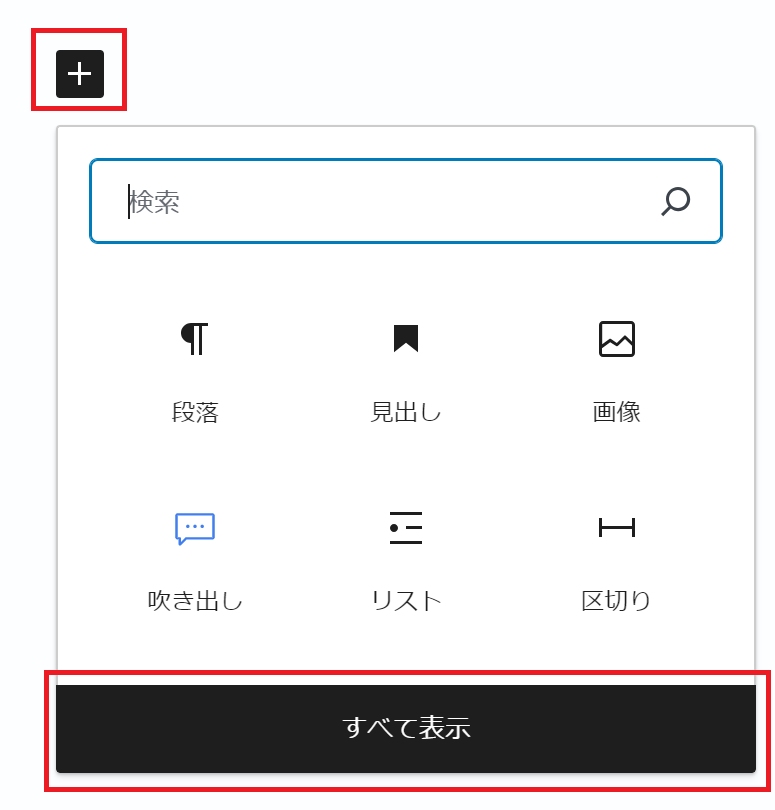
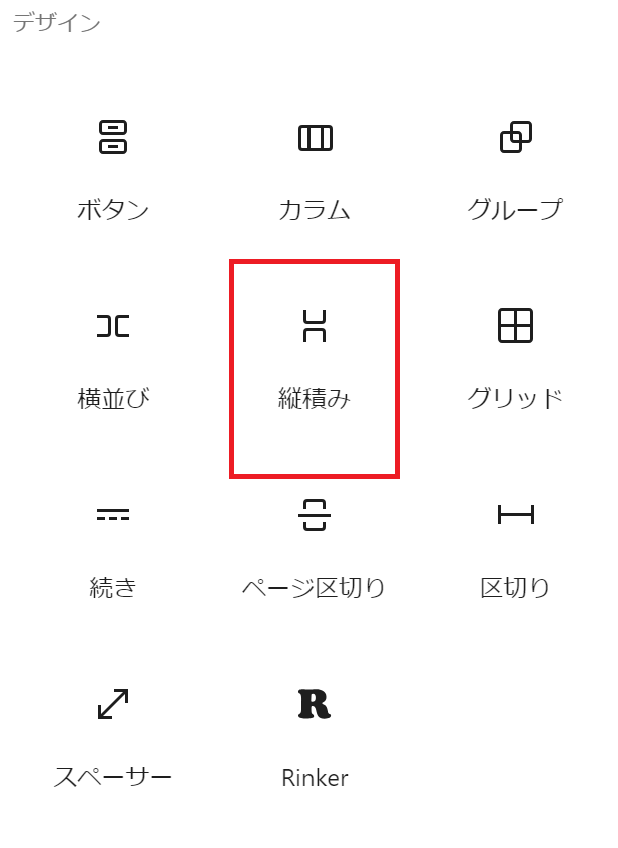
「縦積み機能」自体の使い方は、とてもシンプル。
以下の手順で設定できます。





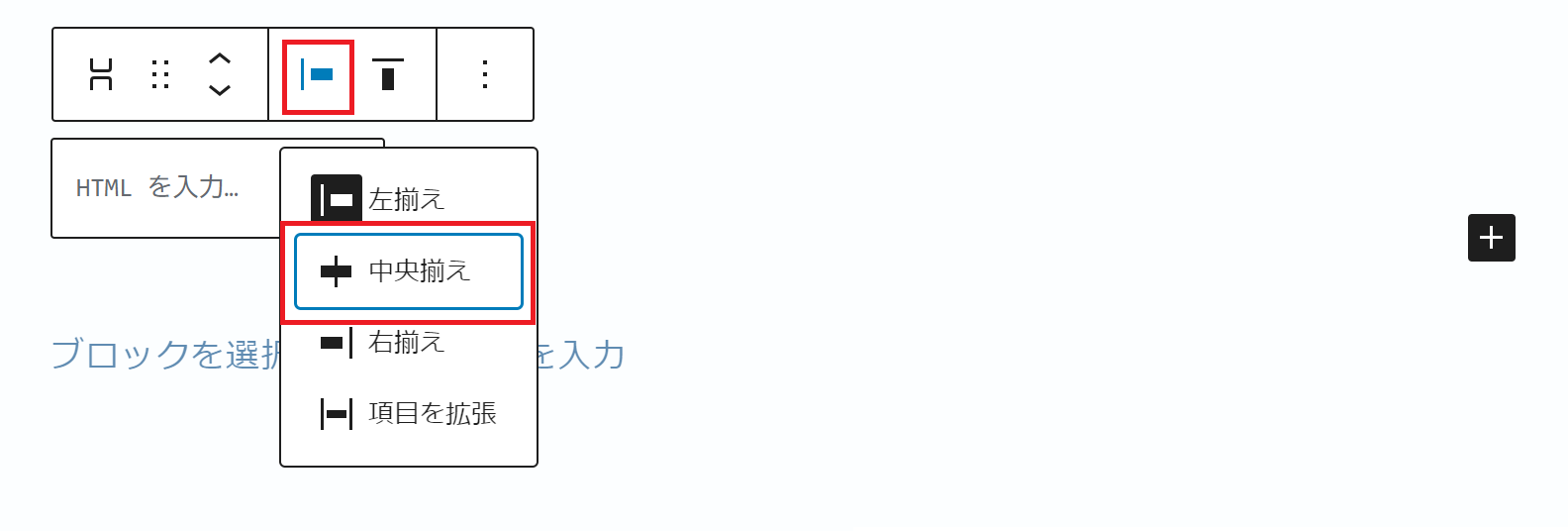
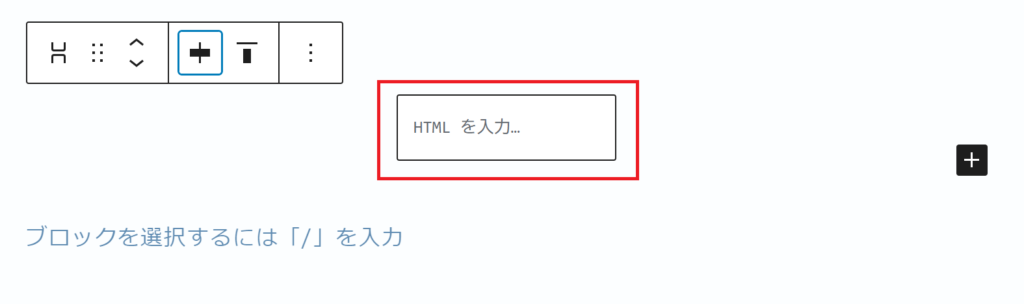
縦積みの中にカスタムHTMLを挿入してもデフォルトは左寄りになっています。
最後にSTEP4で配置の「中央揃え」を選択することで、広告や画像が綺麗に中央に揃います。
やってみたら本当に簡単!これなら初心者でもすぐに使えそうね♪

でしょ?これを使えば、PCでの表示もぐっと良くなるから、ぜひ試してみて!

便利なショートカットも活用しよう!
さらに、ブログ執筆が捗る便利なショートカットもあります!
普段からよく使う縦積みやギャラリー機能、カスタムHTMLをより効率よく挿入するために、覚えておくと便利です。
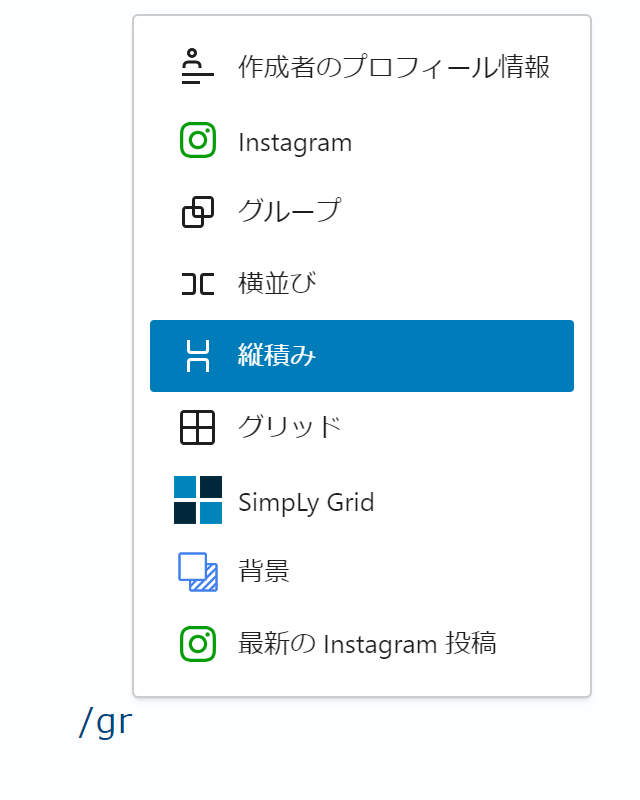
- 「/gr」と入力:縦積み機能を簡単に挿入
- 「/gal」と入力:ギャラリー機能を呼び出し
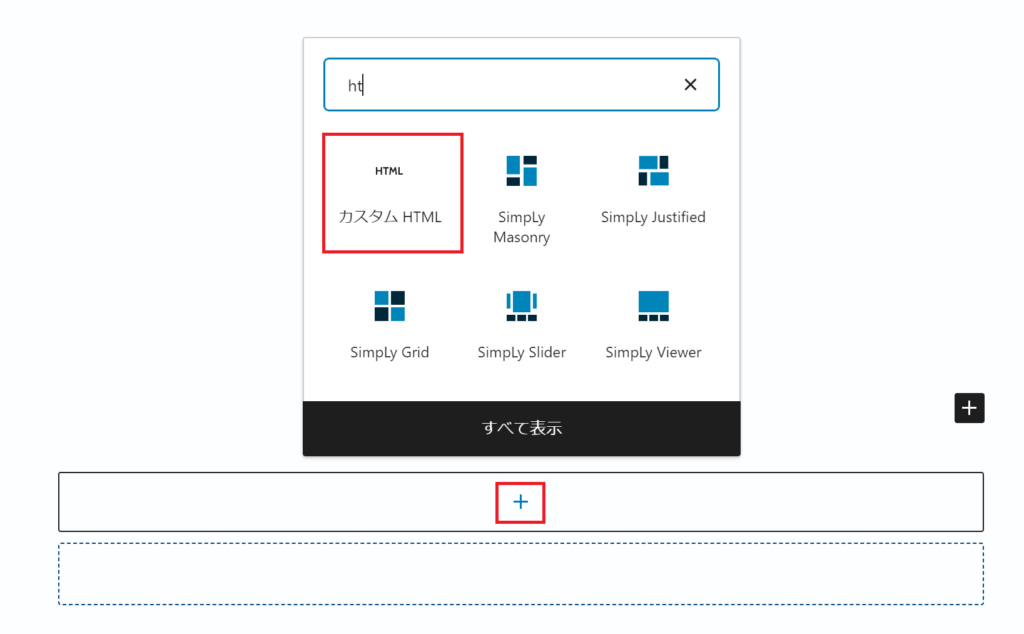
- 「/ht」と入力:カスタムHTMLの挿入
これらショートカットを活用すると、「+」ボタンを押してから選ぶ手間が省け、作業効率が格段にアップしますよ!
↓縦積みのショートカットはこんな感じ~♪ショートカットを使いこなすと、執筆が楽しくなるよ!


なるほど、これはかなり便利そう!特にブログ書く時間が短縮されるね!!

広告を効果的に配置する方法
縦積みを使って広告を配置する際、効果的な場所選びも重要です。
筆者が特に気をつけているのは、読者がスクロールするたびに広告が目に入るようにすること。
以下のような場所に広告を置くのがおすすめです。
- 記事の冒頭:読者がすぐ目にする場所に、目立つ広告を配置。
- 本文中に挟み込む:例えば、内容の途中で縦積みを使い、自然な流れで広告を差し込むとクリック率が上がります。
- 記事の終わり:最後まで読み切った読者に対して「おすすめ商品」や「関連サービス」の広告を表示するのが効果的です。
アフィリエイト広告としては、例えばこの記事では、ブログ運営者向けのWordPressテーマや、ブログ運営サポートツールなどを選ぶと、ターゲット層に合わせた広告が出せるんだ♪

まずはターゲット層に合わせた広告を探してみるよ!

SEO対策も忘れずに!
最後にSEO対策として、適切なキーワードをしっかり盛り込んでおきましょう。
この記事では、以下のキーワードを活用しています。
- 「ブログデザイン」
- 「PC版レイアウト」
- 「縦積み機能」
- 「広告配置」
- 「見やすいブログ作り」
これらのキーワードを自然に散りばめることで、検索エンジンでの表示順位が向上し、より多くの読者にアクセスしてもらえるようになるよ♪

レイアウトの見やすさだけでなく、キーワードも重要なんだね!

まとめ:「縦積み機能」で見やすいブログ作りを♪
「縦積み機能」を使った広告の中央揃えテクニックは、PC版ブログを美しく整えるための強力なツールです。
筆者も最初はレイアウトに悩んでいましたが、この方法を取り入れたことでブログの見た目が劇的に改善されました。
やっぱりレイアウトって大事なんだね。私のブログももっと魅力的にできそう!

ぜひ試してみて。レイアウトが綺麗になると、ブログ自体がもっと楽しくなるよ♪

皆さんも、ぜひこのテクニックを活用して、見やすいブログを作ってみてくださいね♪
最後まで読んでいただきありがとうございました!