【WordPress入門】リストの番号を途中から表示する方法

WordPress(ワードプレス)で記事を作成する際、リストを途中の番号から表示したいと思ったことはありませんか?
今回はWordPress初心者向けに、「リストの番号を途中から表示する方法」をご紹介します。
リストの番号を途中から表示する方法
順を追ってご紹介していきます!
(説明)”リスト”とは
WordPressには「リスト」という機能があります。
キーボードで数字を打って附番したり中黒/中点を打って箇条書きにすることも可能ですが、WordPressに標準実装されている”リスト”機能を使うと1つのブロック内で内容を整理することができます。
今回はWordPressのリストの使い方をご紹介していくね!
簡単に箇条書きの内容を整理できるからオススメだよ^^

(基本操作)”リスト”を追加する手順
“リスト”を追加する手順はシンプルで、以下の2ステップです。
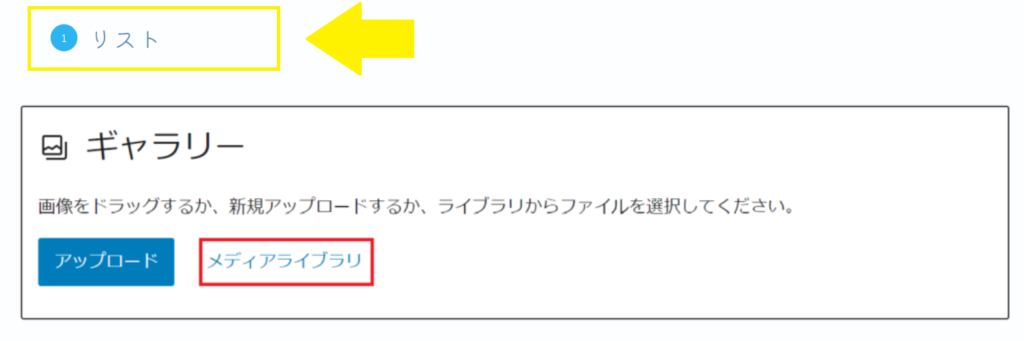
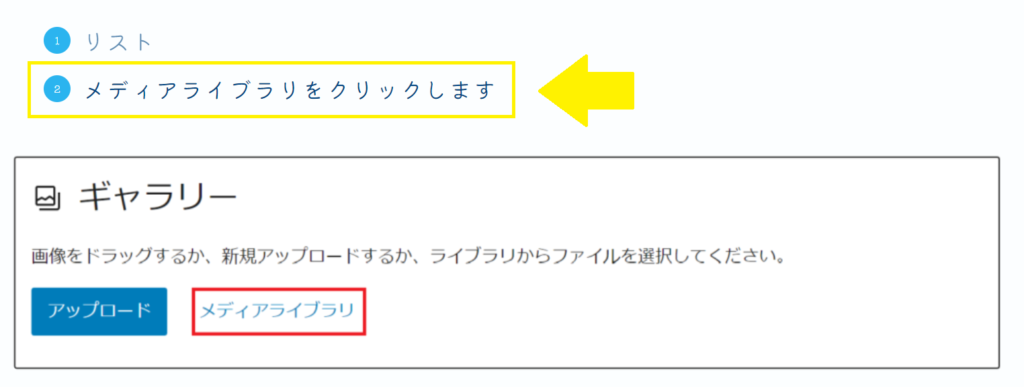
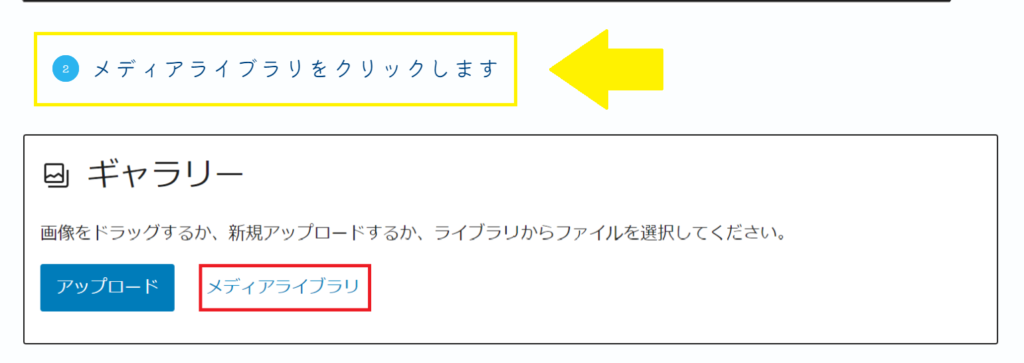
- 「+」をクリックする
- “リスト”を選択する

ここまでは基本の操作だね!
次から本題に入っていくよ^^

(応用:本題)リストの番号を途中から表示する方法
さて、ここからが本題です。
皆さんは、記事で手順を書く時に途中で画像を入れたいと思ったことはありませんか?
筆者は、手順1の後に画像を入れて、次の手順を作成しようとしてもリスト上はまた①から始まってしまうので、①と離れたブロックに存在しているリストを②から始めることができず悩んでいたことがありました・・・

リストを追加すると必ず①から順番に附番されてしまう・・・
②から始められるように指定したいけどやり方が分からない・・・
そこで今回は、同じ悩みを持っている方向けにリストを途中の番号から表示する方法をご紹介していきます♪
手順は簡単で、
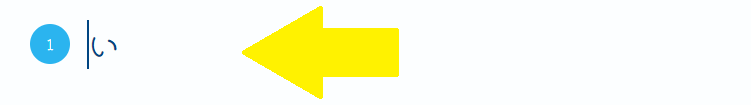
1)スキップしたい番号を空白行にして
2)始めたい番号に内容を入力する
だけです。
例えば②からリストを表示する方法を一緒に見てみましょう。


投稿したページを表示/プレビューすると①の行は表示されず、②の行から表示されました!

スキップしたい番号を空白行にすることで、途中の番号からリストを表示することができました!
いかがでしたでしょうか?
もし同じ悩みをお持ちの方がいれば、参考にしていただけると嬉しいです♪
補足:次の番号を作成できない問題の解決方法
最初筆者はリストを途中の番号から表示する時に操作に戸惑ったのでその点もあわせてご紹介します!
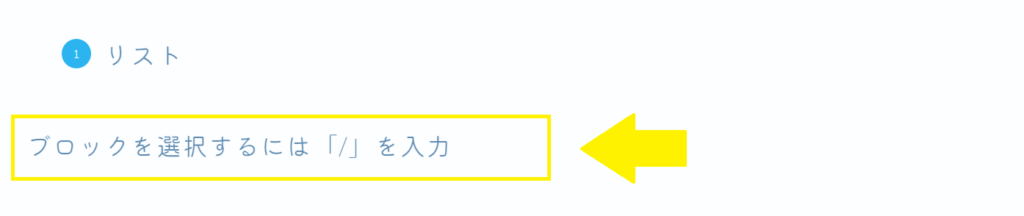
番号付きのリストを挿入して空白のままEnterキーを押下すると次のブロックが作成されませんでしたか・・・?

これでは上で紹介した次の番号を入力できない・・・

最初、筆者はこのカラクリがネックになって途中の番号からリストを作成することを断念してしまっていました。。
そこで、筆者が解決した方法をご紹介したいと思います!
リストに内容を記入した後、文頭にカーソルを当ててからEnterキーを押す
たったこれだけの手間で途中の番号から内容を入力することができました~!
文字だけだと分かりづらいので、画像付きで手順もご紹介します^^


この方法で途中の番号までは空白行にし、途中の番号に文字列を入力することができました!

これに関しては、一度リストを全て作成してからコピペし、空白にしたい行の内容を削除する方法で代用することも可能です。
リストはとても便利な機能なので、参考になると幸いです♪
リストを途中の番号から表示するメリット・デメリット
リストを途中の番号から表示する方法は分かったと思いますが、ここからはメリ・デメをご紹介します。

リストを使わずに途中の番号から書いた方が楽なのでは?

なぜ途中の番号から表示させてまでリストを使った方が良いの?
そんな疑問に筆者なり答えを出したいと思います♪
メリット:楽にポイントを強調して整理できる
リストを途中の番号から表示するメリットは以下の2点だと思います。
- 先に手順をリストで書きだした場合はコピペして不要行を削除すれば良いだけだから楽
- ただの箇条書きとは違い強調されてポイントが分かりやすくなる
それぞれ詳細をご紹介します。
- 先に手順をリストで書きだした場合はコピペして不要行を削除すれば良いだけだから楽
まず、①はリスト機能を使えば嫌でも箇条書きになるので、強制的に要点を整理して書き出すことができるので楽だと思います。
- 見栄えが良くなる
次に②はリストを使って記載すると、以下のようにただ箇条書きにするよりもポイントが強調されて表示されている感じがします。
<リスト機能を使わなかった場合>
①メロン
②イチゴ
<リスト機能を使った場合>
- メロン
- イチゴ
個人的な印象の問題にはなってしまいますので、もし同じように感じてくださった方は、是非リストを使って記事の内容を整理してみてください^^
デメリット:リストを使うのが面倒な上に効果を感じられない
リストを途中の番号から表示するデメリットは以下の2点だと思います。
- そもそもリストを追加するのが面倒くさい
- リストを使っても効果を感じられない
それぞれ詳細をご紹介します。
- そもそもリストを追加するのが面倒くさい
まず、①はそもそもリスト機能を使うには「リスト」を選択する必要があるので、面倒くさいですよね・・・
面倒くさい
その一言に尽きるのではないでしょうか?
- リストを使っても効果を感じられない
次に、②はリストを使っても使わなくてもそんなに変わらないのでは?と思えること。
マーカーを引けば強調できるので、わざわざリストを使う必要はないと思ってしまうことです。
メリ・デメのまとめ:個人の見解に委ねられる
個人的には、印象や手間と感じるかと言った個人の意見の問題だと思うので、リスト機能を使いたい人は使って、特に魅力を感じない人は使わない結論になるのかなと思います。
筆者はリストを使って内容を整理する方が分かりやすいと感じているので、使っています。
皆さんが自分のブログをリストを使って整理する必要はあるか?必要はないか?を少し考えるきっかけになれば幸いです♪
まとめ:リストを途中の番号から表示する手順は簡単2ステップ!
今回は、簡単に2ステップでできる「リストを途中の番号から表示する方法」をご紹介しました!
- スキップしたい番号を空白行にして
- 始めたい番号に内容を入力する
ブログを始めたばかりだと操作方法が分からなくて困ってしまうことも多いですよね。。
この記事が少しでも皆さんのブログ作成のお役に立てていたら幸いです。
めげずに徐々に操作方法を覚えて一緒にオリジナルのブログを作っていきましょうー!!
最後まで読んでいただきありがとうございました!





