WordPress Flexible Tableの裏技!作業効率が劇的にアップする神テクニック

- 標準テーブルをFlexible Tableに一瞬で変換する方法
- 文字サイズを簡単に変更して見やすくする方法
- Flexible Table内に画像を挿入する裏技
WordPressでブログを書く際、「表(テーブル)を使って情報を整理したい!」と思うことはありませんか?
特にデータ比較やリスト表示にはテーブルが便利ですよね。
そんなときに活躍するのがWordPress Flexible Table!
でも実は、知っていると作業時間を大幅に短縮できる“裏技”がたくさんあるんです。
今回は、標準テーブルをFlexible Tableに変換する方法、文字サイズを一括変更するテクニック、テーブル内に画像を入れる方法まで、ブログ作成をもっと快適にする便利技をご紹介します!
WordPress Flexible Tableとは?
Flexible Table Block は、自由な構成でテーブルを作成できる WordPress のブロックエディター用カスタムブロックプラグインです。
標準のテーブルブロックよりも柔軟な編集が可能で、セルのサイズ変更、フォント調整、画像挿入などがスムーズに行えます。
では、具体的な裏技を見ていきましょう!
WordPressのダウンロードがまたの方はコチラからダウンロード。
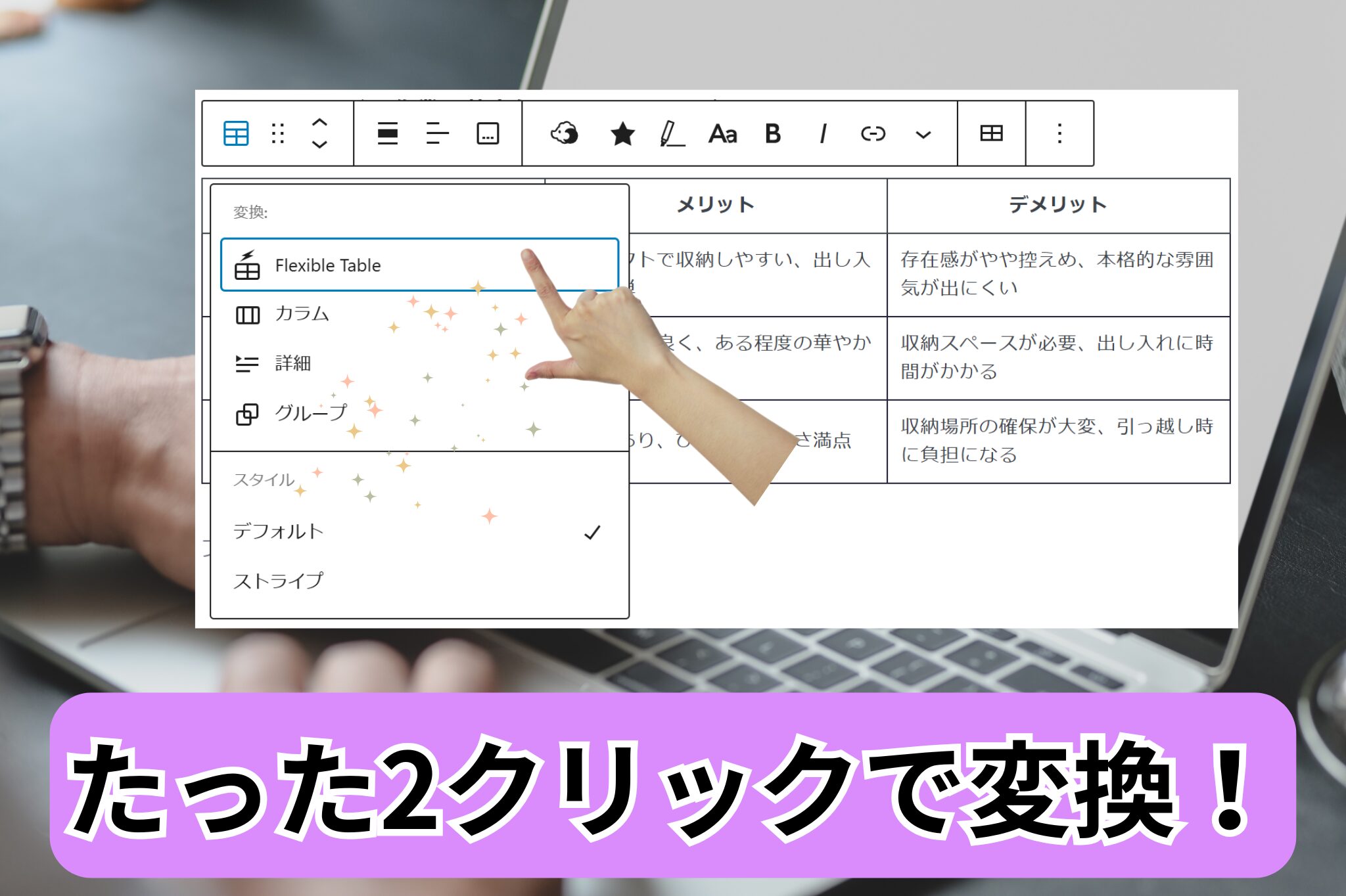
たった2クリック!標準テーブルをFlexible Tableに一瞬で変換する裏技
「過去の記事で使った標準テーブルをFlexible Tableに変更したい!」
…でも、「いちいち作り直すのは面倒くさい!」と思ったことはありませんか?
実は、「たった2クリックで変換」できる方法があるんです!
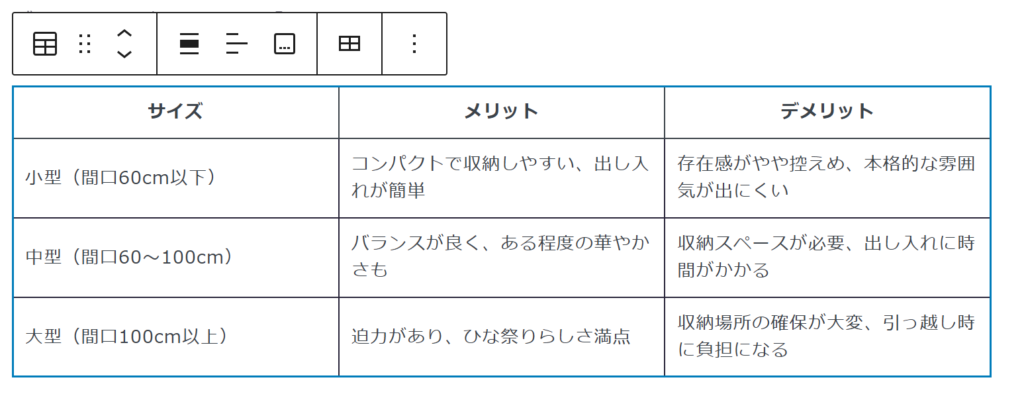
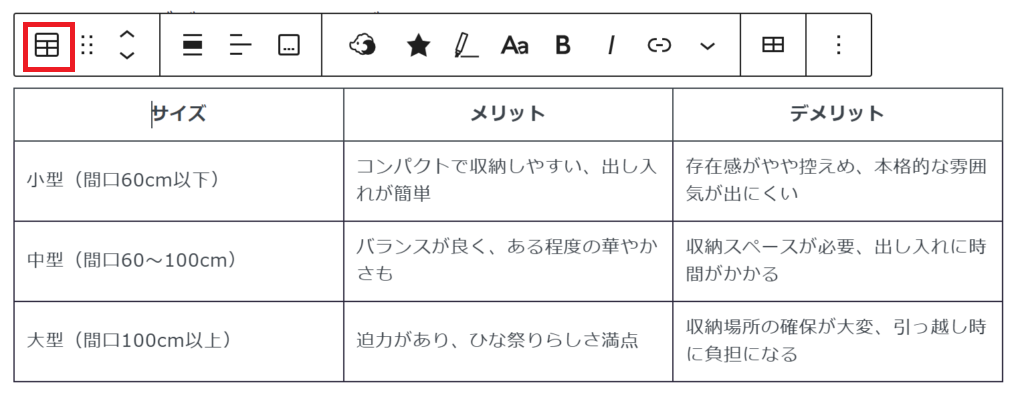
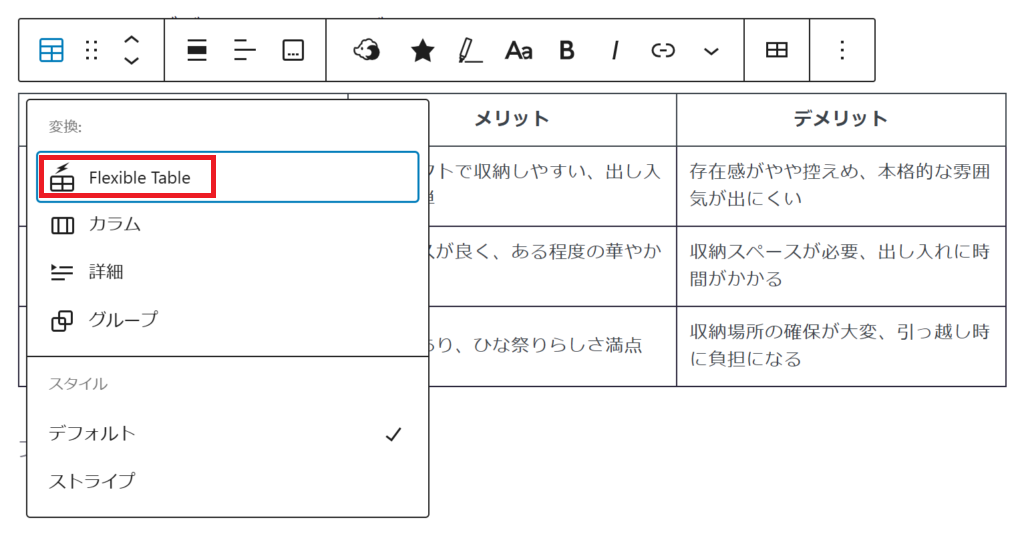
【手順】



これだけで、手間をかけずに標準テーブルをFlexible Tableに変換できます!

これは、リライト作業の効率化にもってこいの裏技ですね♪
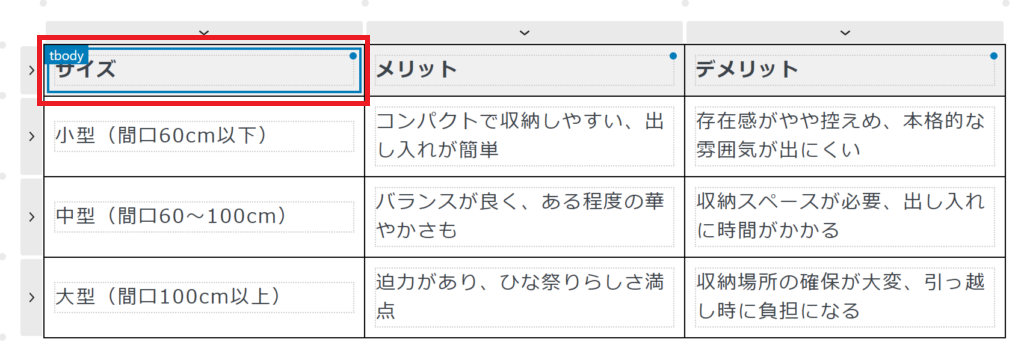
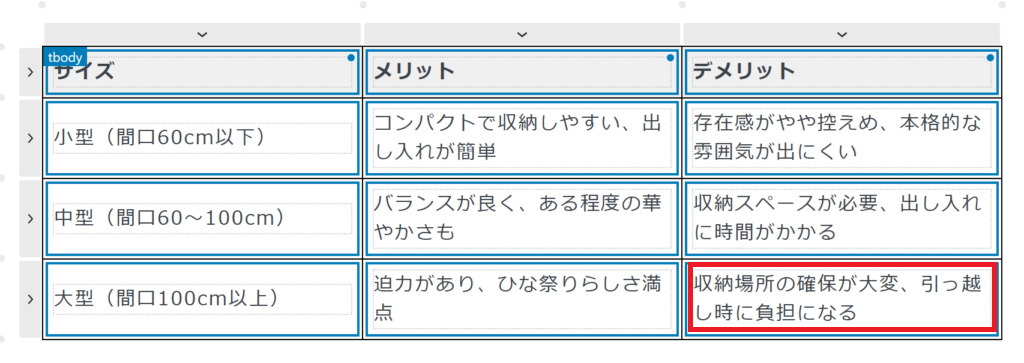
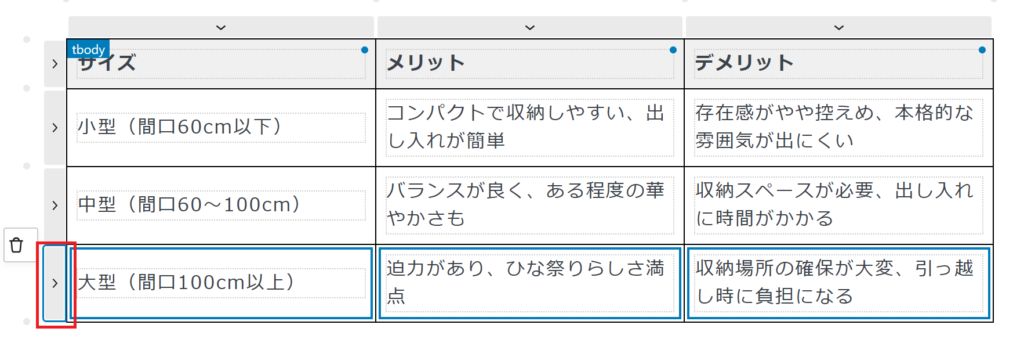
フォントサイズが大きすぎる?Flexible Tableの文字サイズを一括で変更する方法!
Flexible Tableを使っていて、「文字が大きすぎる…」「レイアウトが崩れる…」と感じたことはありませんか?
安心してください!
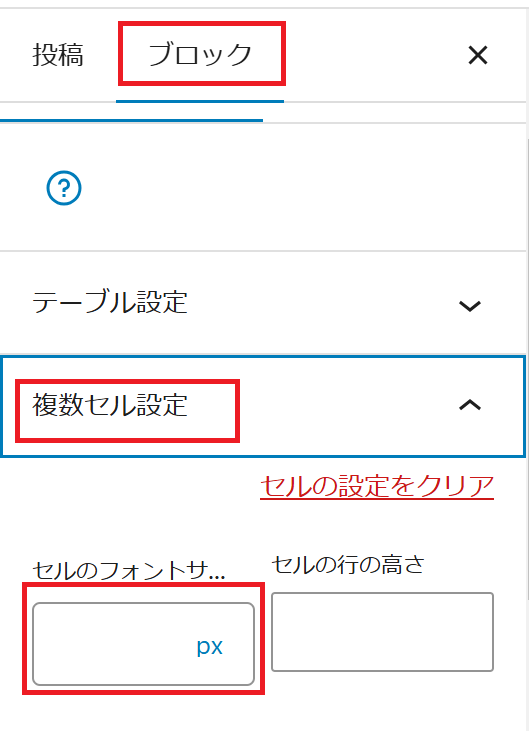
たった3ステップで表全体のフォントサイズを一括変更できるんです。
【手順】



これで、Flexible Table全体の文字サイズを自由にカスタマイズできます!
- 異なるセクションではセルの範囲選択ができません。
- 全選択しようとしてエラーメッセージが出たら、選択範囲を狭くしてみましょう。

セクションが違っても範囲選択できちゃうこともあるから、試してみてね!


これは、データを見やすく整理するのに必須のテクニックですね。
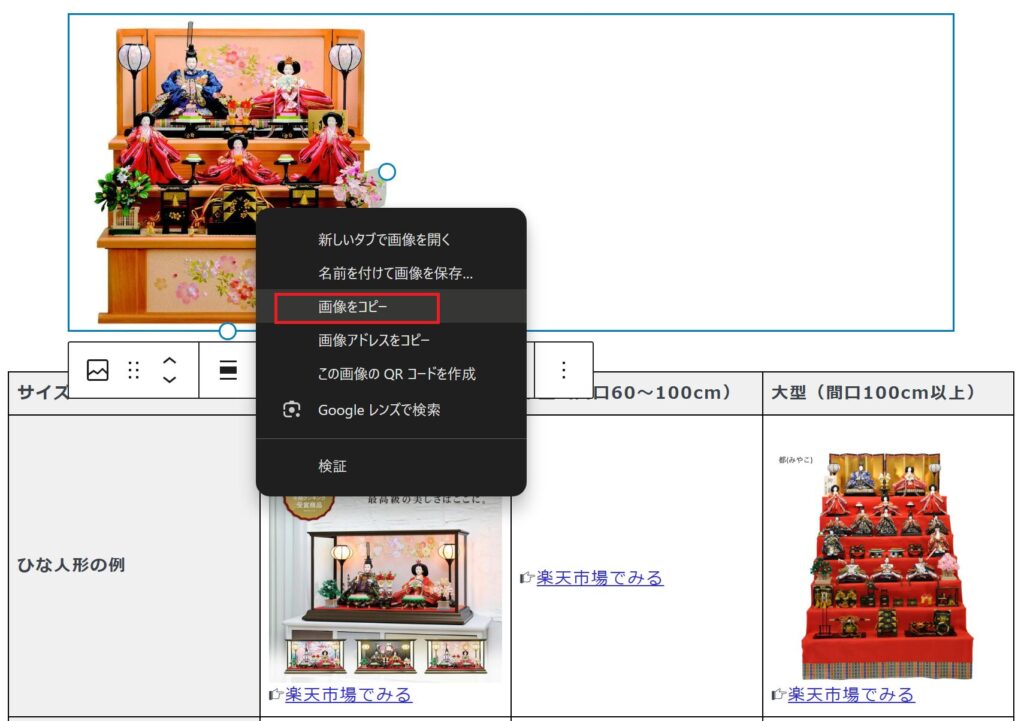
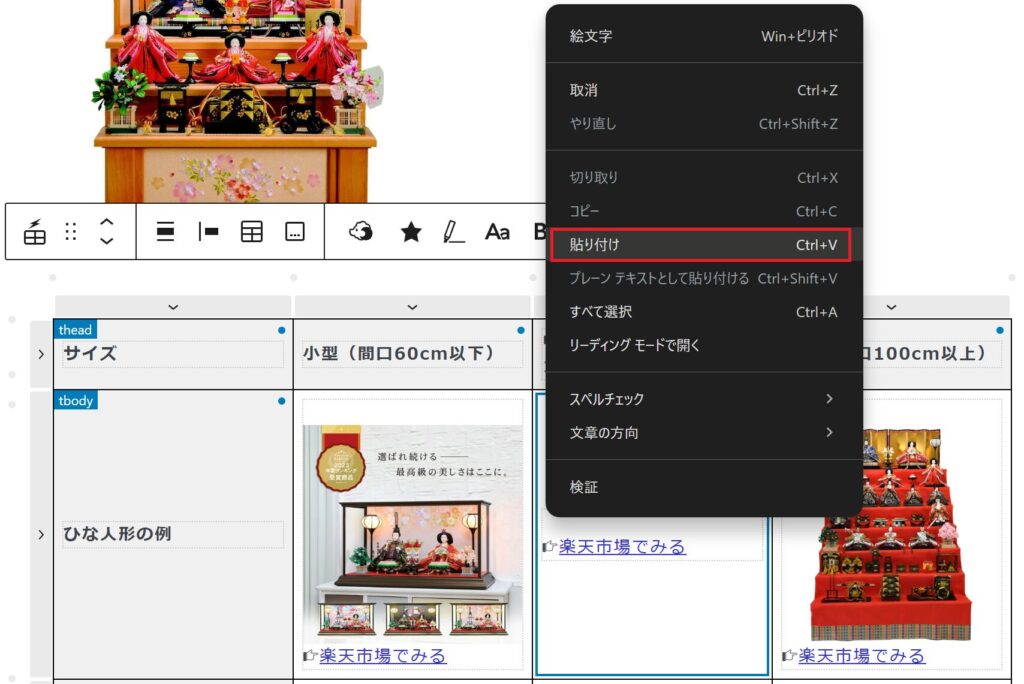
Flexible Tableに画像を挿入する裏技!「+」ボタンが出ないときの解決策
Flexible Tableは、表の中に画像を入れられるという強みがあります。
しかし、Flexible Tableでは「+」ボタン自体が表示されないため、通常の方法では画像を追加できません。
また、直接画像をコピー&ペーストしても貼り付けができないという制約があります。
【画像を挿入する裏技】



こうすることで、テーブルの中に画像を埋め込むことが可能になります!

画像を活用すれば、商品比較表やチュートリアル記事をより分かりやすくできますね♪
まとめ:Flexible Tableの裏技を使ってブログをもっと快適に!
今回は、Flexible Tableをもっと便利に活用するための裏技をご紹介しました!
Flexible Tableは、標準のテーブルよりも自由度が高く、便利な編集が可能です。
これらを活用すれば、作業時間を短縮しながら、読みやすく魅力的なブログ記事が作れること間違いなし!
ぜひ、このテクニックを試して、ブログのクオリティをアップさせてみてくださいね♪
最後まで読んでいただきありがとうございました!